Brian Ruiz
July 01, 2022
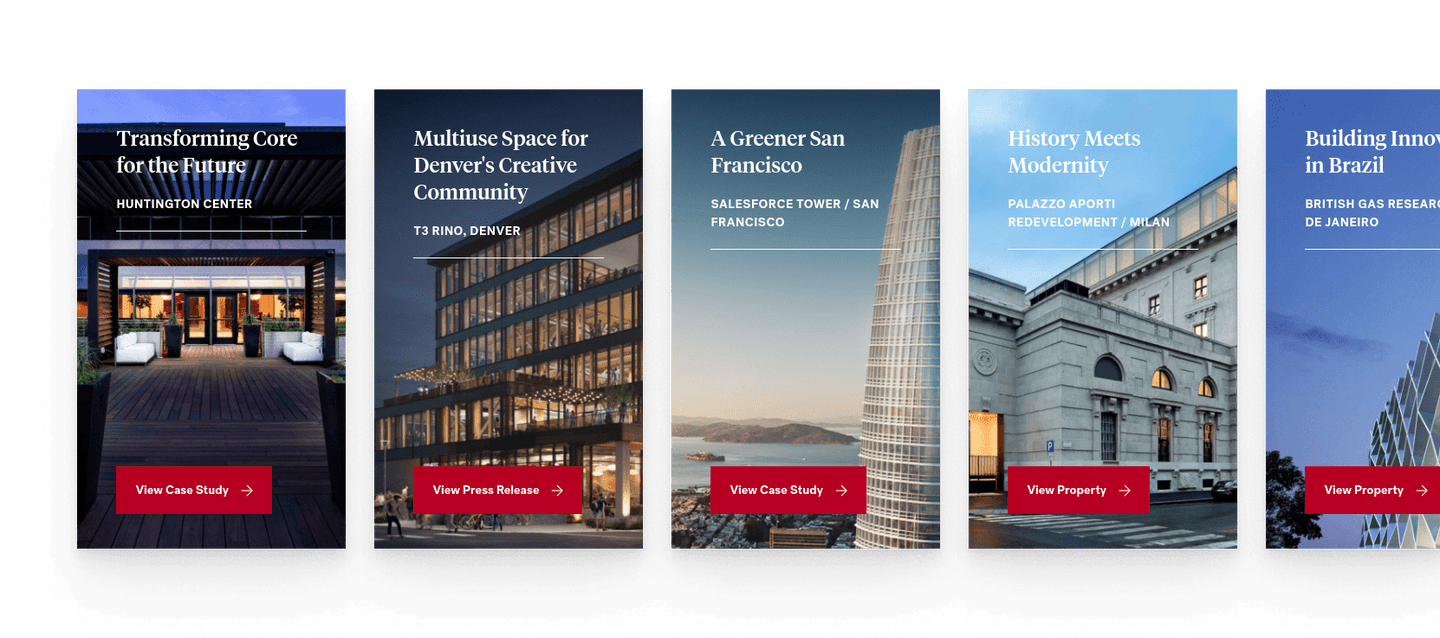
Innovating the global real estate investment industry with tech
Our developments are crucial for the workflow of managing the company's $80 Billion in assets under management.

Joining Hines
In May 2021, I joined the application development team at Hines —one of the largest privately held real estate investors and managers in the world. Our team is responsible for building a suite of applications that help Hines manage its $81.7B Portfolio of Assets Under Management, serving 27 countries worldwide, and doing so successfully for over 64 years.
Transforming the industry
At Hines, we believe strongly in pushing the boundaries to shape the future and build a better world by getting into a state of mind of innovation. It is a goal to transform the real estate industry by placing innovation at the very core of the company. Best said by the company’s founder:
What differentiates Hines is
a tailored approach to global real estate investing
. We continue to evaluate and incorporate new technologies, as opposed to only using cookie-cutter solutions.I believe we can always improve, either by rethinking existing ways of doing things, or by thinking outside the box. This is innovation. —Gerald D. Hines
My contributions
Working with Hines has allowed me to work with some of the most talented and passionate people in the industry. Let’s take a look at some of the things I’ve done at Hines: Lorem ipsum dolor sit amet, consectetur adipiscing elit. lorem ipsum dolor sit amet, consectetur adipiscing elit. lorem ipsum dolor sit amet, consectetur adipiscing elit. My Contributions to the team includes
let’s take a look at some of the things I’ve done at Hines: Lorem ipsum dolor sit amet, consectetur adipiscing elit. lorem ipsum dolor sit amet, consectetur adipiscing elit. lorem ipsum dolor sit amet, consectetur adipiscing elit
- Product Design (UI/UX)
- Full-stack Software Engineering
I. Design Systems
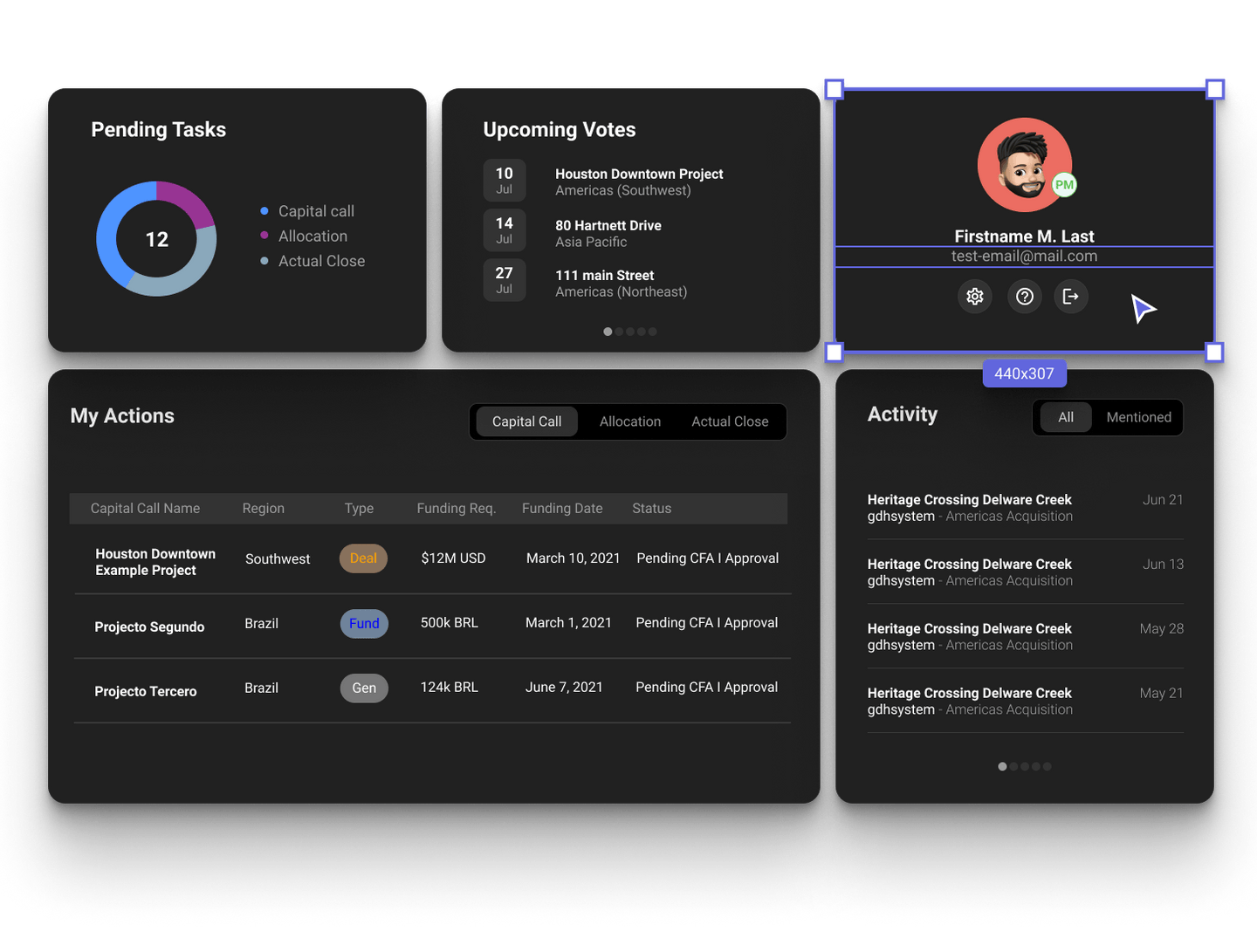
I’m firm on the idea that you can’t have a good product without good design. Praesent malesuada diam quis leo maximus consectetur. Praesent at dapibus elit. Donec vitae orci eu nisi efficitur facilisis. Praesent malesuada diam quis leo maximus consectetur. Praesent at dapibus elit. Donec vitae orci eu nisi efficitur facilisis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla ornare consequat aliquam. Nulla condimentum eros et arcu tristique, vitae sollicitudin libero elementum. Mauris nec tincidunt urna. Praesent malesuada diam quis leo maximus consectetur.
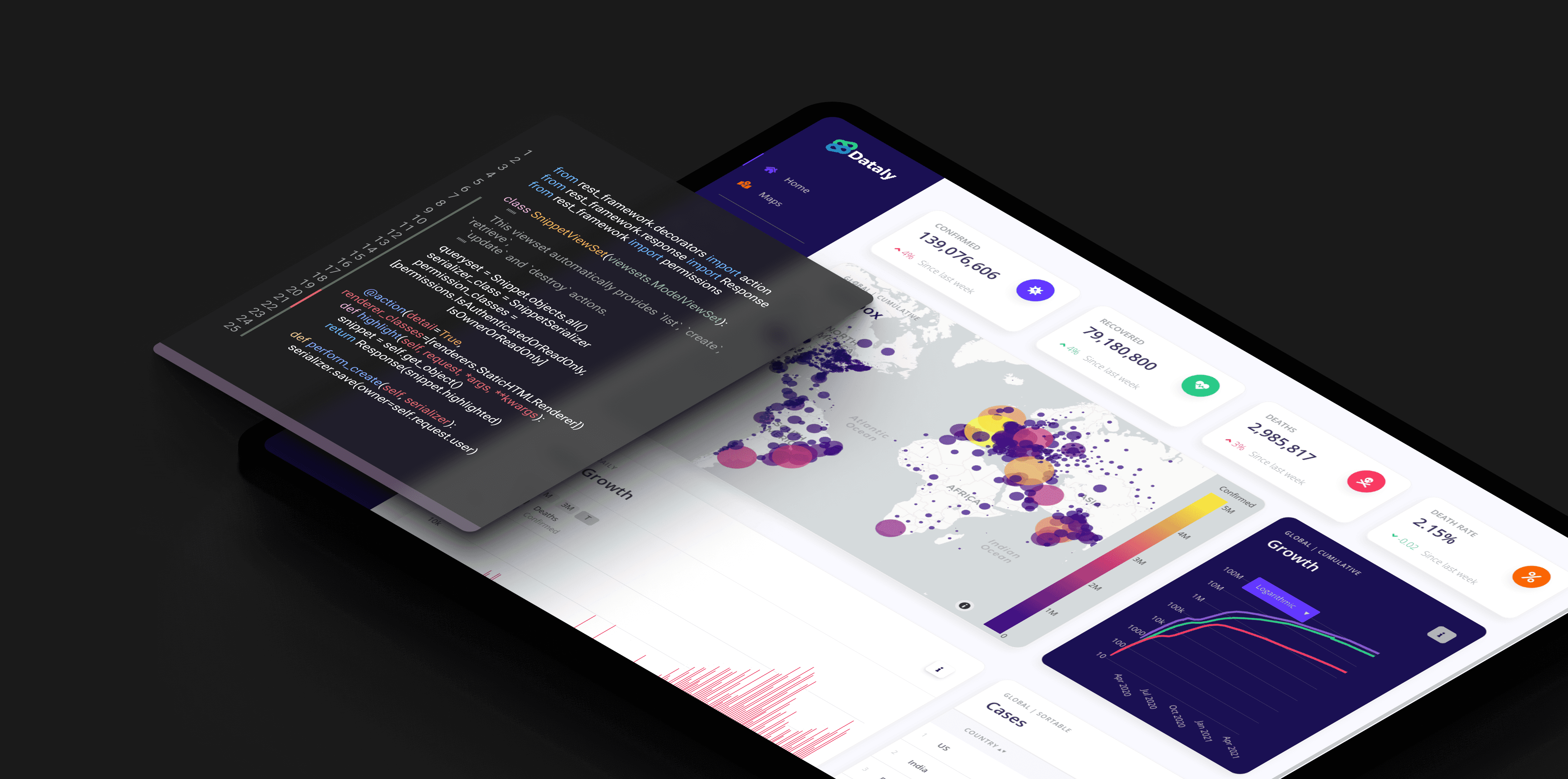
II. Writing Code
Quisque porta ex quis sem aliquet convallis. Fusce dignissim eros vel massa varius, sed porta libero tempus. Donec id vehicula purus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
By going the Django way we can use a classical MVT (Model View Template) approach to build our applications, and create robust and scalable applications that are easy to maintain and extend.
from django.db import models
from datetime import datetime
from realtors.models import Realtor
class Listing(models.Model):
owner = models.ForeignKey(Realtor, on_delete=models.DO_NOTHING)
price = models.IntegerField()
title = models.CharField(max_length=200)
address = models.CharField(max_length=200)
description = models.TextField(blank=True)
def __str__(self):
return self.titlefrom .models import Listing
def index(request):
listings = Listing.objects.order_by('-list_date').filter(is_published=True)
paginator = Paginator(listings, 6)
page = request.GET.get('page')
paged_listings = paginator.get_page(page)
context = {'listings': paged_listings }
return render(request, 'listings/listings.html', context)<section id="listings">
<div class="container">
<div class="row">
{% if listings %}
{% for listing in listings %}
<h2>${{ listing.price | intcomma }}</span>
<h4>{{ listing.title }}</h4>
<p>Description: {{ listing.description }}</p>
{% endfor %}
{% else %}
<p>No Listings Available</p>
{% endif %}
</div>
</div>
</section>III. A perfect harmony
In the end, we have a fully functional application that is responsive and works on all devices. Furthermore, Django allows for future proofing our applications and taking a RESTful approach and incorporating a JS framework. lorem ipsum dolor sit amet, consectetur adipiscing elit. lorem ipsum dolor sit amet, consectetur adipiscing elit.
Making a global impact
One of my personal career goals as a software engineer has always been to
make an impact at scale
. And, a company like Hines which has a global presence allows for me and my team to do just that.Conclusion
Exciting things are happening at Hines. And, it comes at a greate pleasure to have theopportunity to work with some of the most creative, forward-thinking people in the industry, and contribute to the progress and development of the company. Only time will tell what awaits us in the future, but the best way to predict it is by creating it in our present.